So after playing with the IR Sensor I decided that it was time to built something like a radar to detect objects and draw them on the screen. Obviously you can’t built a true radar with the sensors available with Mindstorms EV3 but you can get close enough ( for my needs ).
Using the Ultrasonic sensor from EV3 Education set I built this robot.
The robot is just an Ultrasonic sensor mounted over one of the small turn tables and I use a M-motor to rotate it and a Touch sensor to make sure I don’t over-rotate it.
Finding the correct gearing was a bit of a problem for me until I got it right. Not sure if I am missing something obvious but it is so hard for me to build Technic…
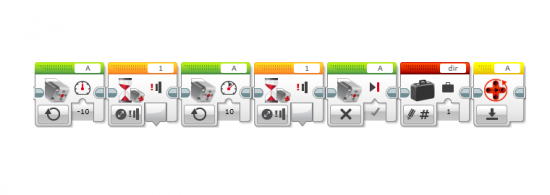
So once the robot was built, I designed this little program
program RADAR
Initialize Ultrasonic position
Reset Motor sensor
forever {
distance = Ultrasonic reading
heading = Get Motor Sensor reading
draw point in heading, distance
Move motor a bit
}
There are a few ideas worth talking about on the above pseudocode.
To initialize the position of the Ultrasonic sensor I just turn it to the right until the touch sensor state changes, that means that the motor reached the most left.
If you just now turn the motor a bit to the right on each turn you will get the radar… but what happens when it reach the most right position? Right, you need to go left again.
So how to do it? Have a look at the little Bouncing ball demo and you should get an idea.
The result is like this
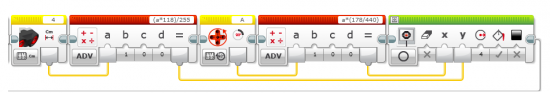
How do I draw the points? It is a very simple idea.
We get the reading of distance from the Ultrasonic sensor and that would be a value ranging from 0 to 255, unfortunatelly our EV3 Brick has only 128 pixels high and I want a small margin on the bottom… I want the distance value in the range 0 to 118.
Then we get the motor rotations in degrees and that value will range from 0 degree to 440. How do I know? I just initialize the motor, rotate it by hand and check the rotation counter on the right bottom corner of the EV3 software. As EV3 Brick has 178 pixels wide screen I want to convert the range [0,440] to [0,178]…
Finally I draw a point on the screen without clearing the screen. And voila!
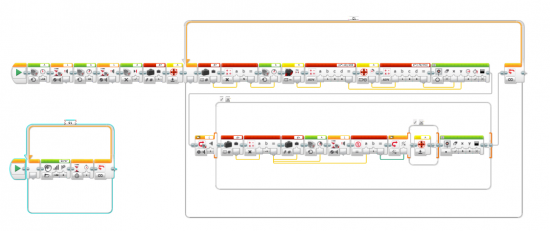
So using ideas from bouncing ball I wrote this EV3 app.
You can download the code from here.
[sociallocker]
 EV3 Source Code file
EV3 Source Code file
[/sociallocker]
Miguel says…
There is a problem that you will notice if you scan close surfaces, and it is that what it is a line in real world will be a curve on the EV3 screen and that’s because there is no correction on the drawing. The EV3 readings belong to a semicircle and we are drawing a rectangle.
I coded another version, that you also have available at the source code, that correct this but the results weren’t noticeable better and it was way slower…






Pingback: Rotatory Mindstorms EV3 Sonar ← LEGO Reviews & Videos
wow I must admit that is pretty awesome
How to build???
Code for google+ button seems to be modeled for the older API, due to this the button no longer works.
Could be wrong, so the bottom line is the G+ button does not work for me.
Just found this awesome project. Will build one soon.
Instead of (or as well as) displaying on the EV3 screen, would it be possible to display on a monitor or a computer screen?
Thanks.
how to build it ???
хуйня
Vse norm
donde encuentro
el codigo fuente
donde descargo el codigo
Didn’t work when I liked on facebook. COuld you give me the program?